primsjs를 사용하여 소스코드를 이쁘게 꾸미는 방법에 대해 알아 보겠습니다.
1. 아래 사이트에 접속하여 js,css파일을 다운로드
https://prismjs.com 사이트에 접속하여 다운로드 버튼을 클릭합니다.

다운로드 버튼을 클릭하면 아래와 같이 Languages항목과 Plugins항목에서 추가 하고 싶은 언어와 동작관련 플러그인을 선택 합니다.


DOWNLOAD JS, DOWNLOAD CSS 버튼을 클릭하여 .js파일과 .css파일을 다운로드 합니다. 파일은 다운 받으면 prism.js 와 prism.css파일명으로 기본 다운로드 됩니다.
2. 티스토리 관리자페이지에 prism.js, prism.css파일 추가
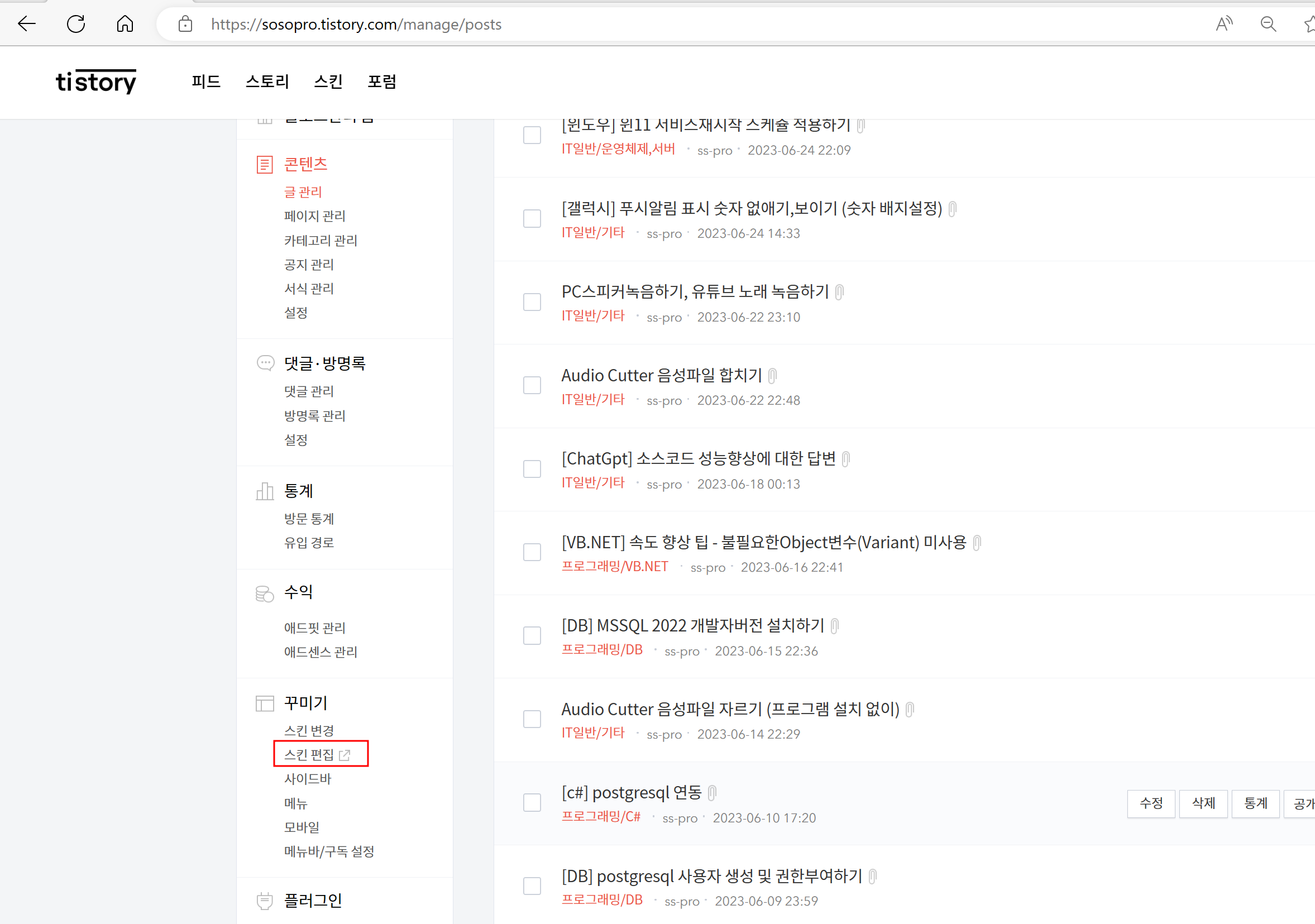
관리자페이지 -> 꾸미기 -> 스킨편집 항목을 선택합니다.

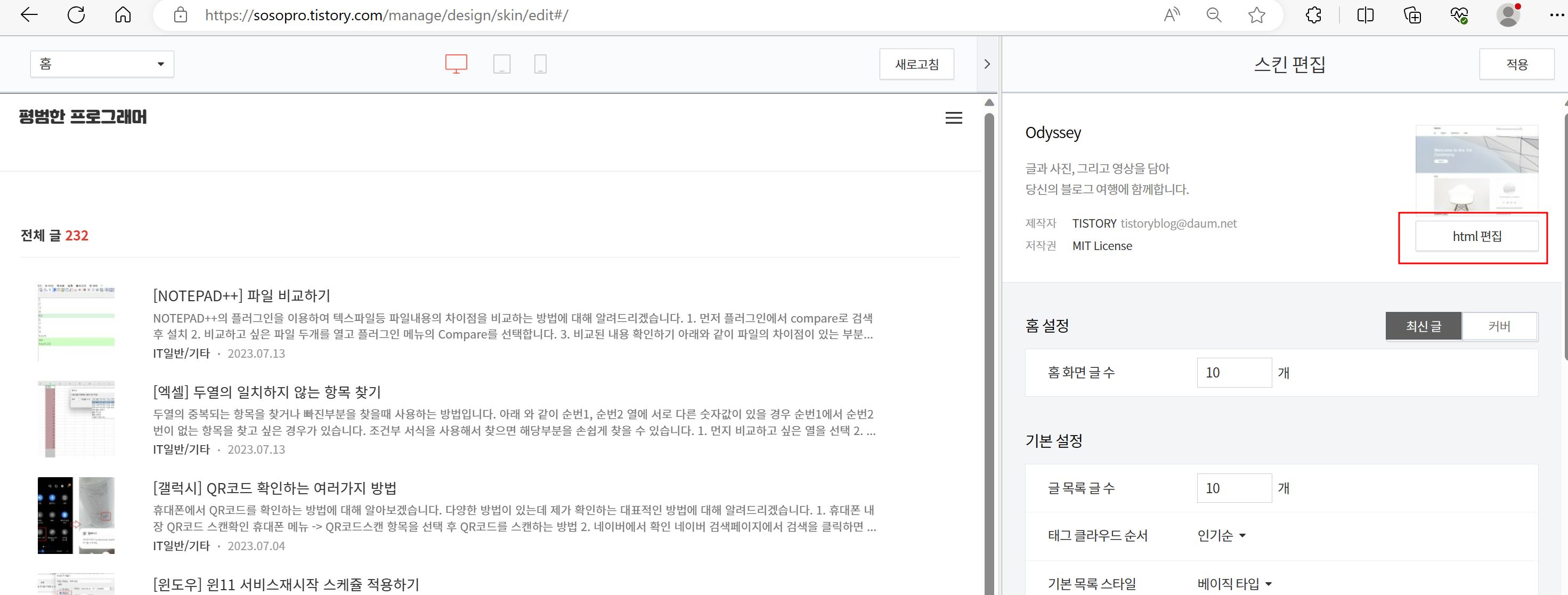
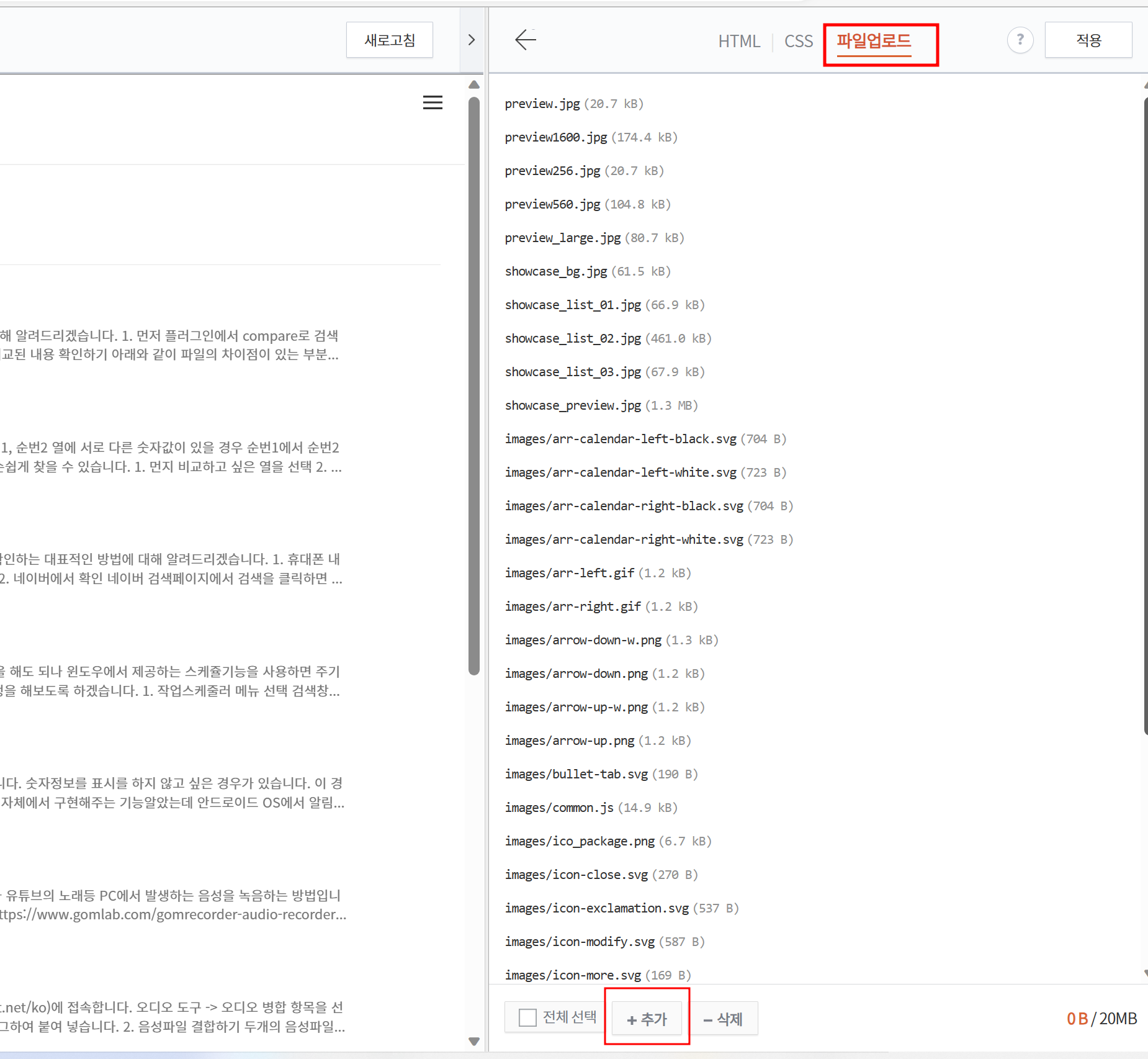
HTML편집 버튼을 클릭하면 파일업로드 메뉴가 나타납니다. 해당 메뉴에 추가 버튼을 클릭 하여 prism.js, prism.css 파일을 업로드 합니다.


3. HTML 문서에 prism.css, prism.js 정보 추가
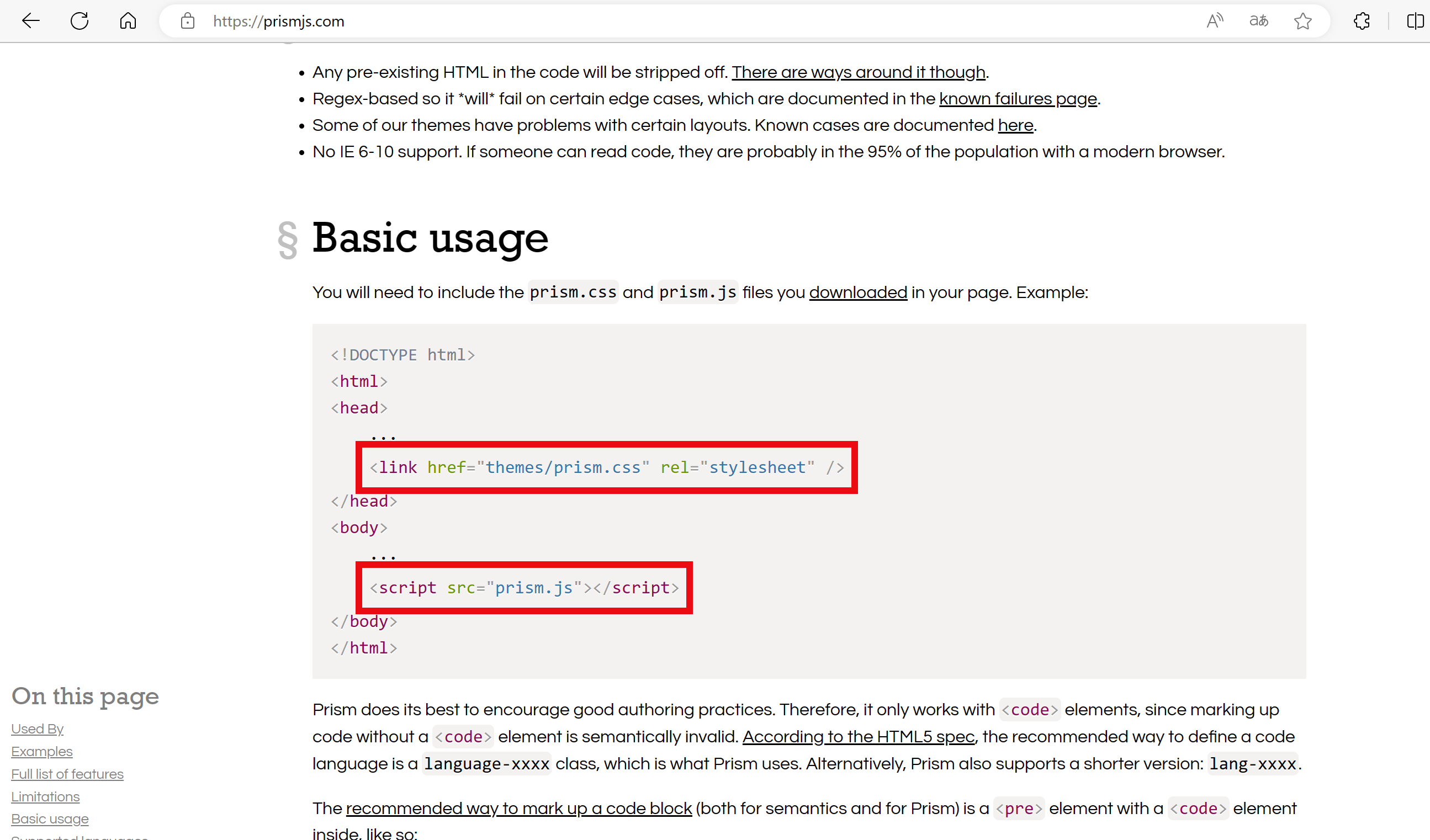
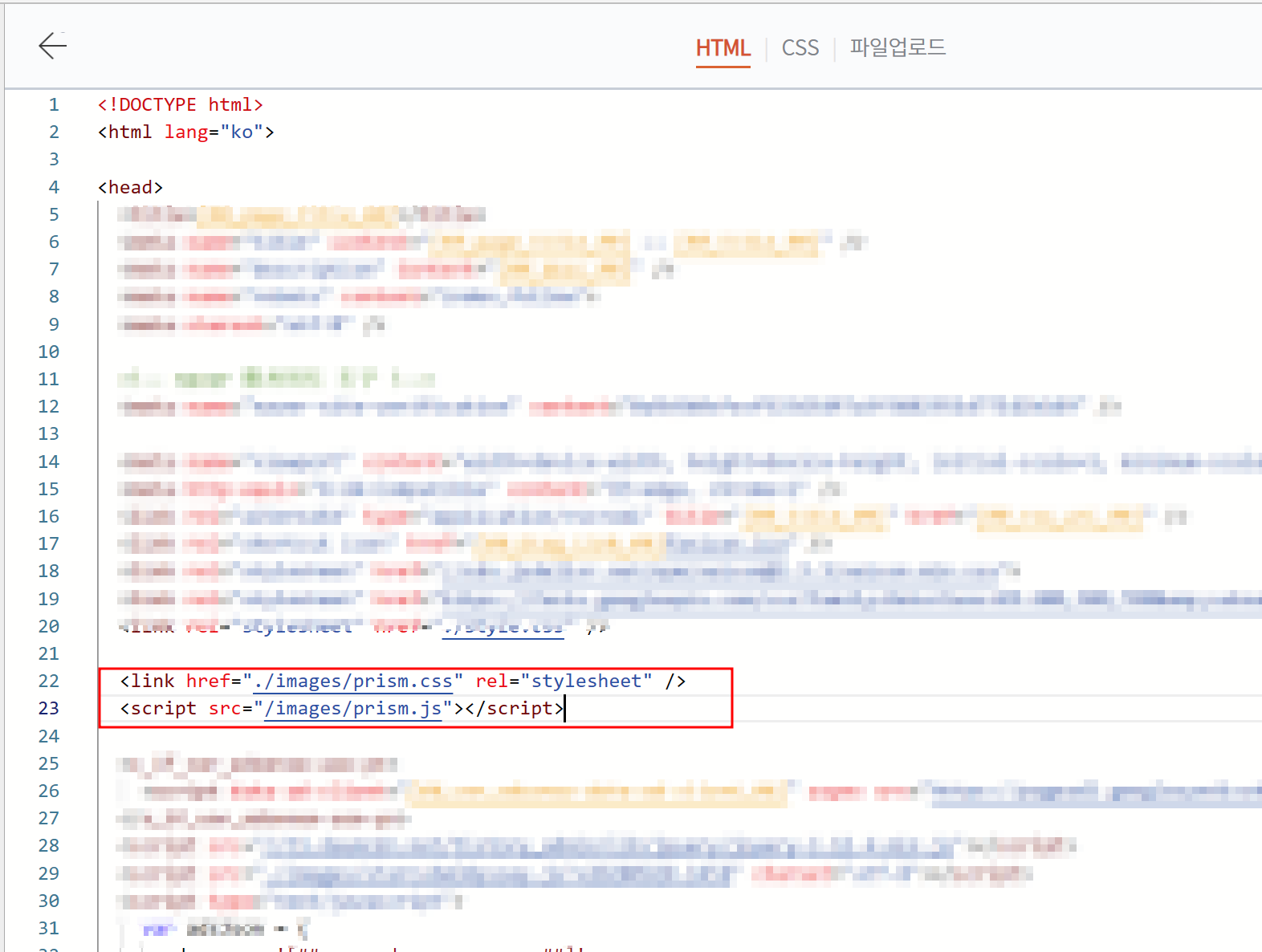
prismjs.com사이트에서 내용을 살펴보면 head부분에 아래와 같이 추가하는 부분을 확인 할 수 있습니다.

티스토리에 head항목에 아래와 같이 추가합니다. css,js파일 추가시에 기본 저장폴더는 ./images/prism.css에 추가됩니다.

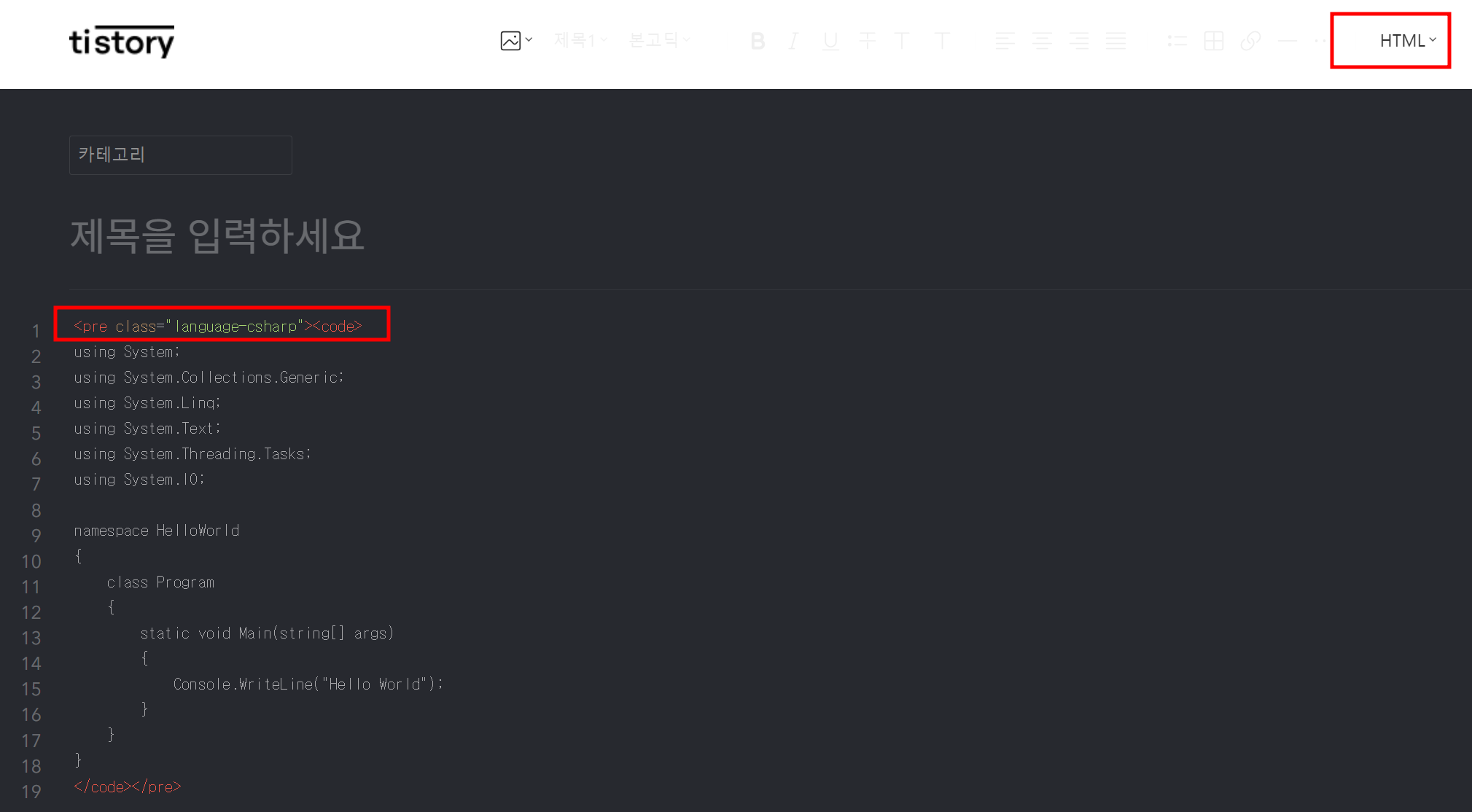
4. 티스토리 본문 작성시 html로 선택 후 소스코드 입력
글 작성을 할때 HTML모드로 선택합니다. HTML모드인 상태에서 언어설정값을 입력 후 소스코드를 입력합니다. <pre class="language-csharp"><code> 실제소스코드 입력 </code></pre>

아래 prims.js로 반영된 소스코드를 확인 할 수 있습니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.IO;
namespace HelloWorld
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World");
}
}
}
'일상 > 블로그' 카테고리의 다른 글
| [블로그] 티스토리 사이드바 광고 고정방법 - 오딧세이 스킨 (3) | 2024.11.07 |
|---|---|
| [블로그] 티스토리 목록상단광고 설정 (0) | 2023.07.25 |
| [블로그] Bing 검색등록 방법 (0) | 2023.03.05 |
| [블로그] 카뱅 구글에드센스 수익받기 - 지급보류해결방법 (0) | 2021.12.04 |
| [블로그] 티스토리에 소스코드 이쁘게 올리는방법 (0) | 2020.10.15 |